
文章插图
Google Chrome 浏览器提供了两种截取全尺寸网页截图的方法 。对于许多网络工作者来说,这可能是必要的或有用的,无论他们是开发人员、设计师、编辑、经理、作家、分析师,还是任何其他可能的基于网络的工作 。
我们将介绍使用 Chrome 捕获全尺寸网页屏幕截图的方法需要适用于任何桌面级设备(包括 Mac、Windows、Linux 和 Chromebook)的完整版 Chrome 。不需要插件,因为我们将在 Chrome 中使用内置的开发人员工具 。
请注意,我们在这里介绍的是桌面版 Chrome 浏览器 。如果您需要或喜欢,您还可以使用Firefox、Mac 上的Safari 以及 iPhone 和 iPad上的 Safari截取整页屏幕截图 。
如何在 Chrome 中捕获全尺寸滚动屏幕截图准备好在 Chrome 中截取网页的全尺寸屏幕截图了吗?这是做什么:
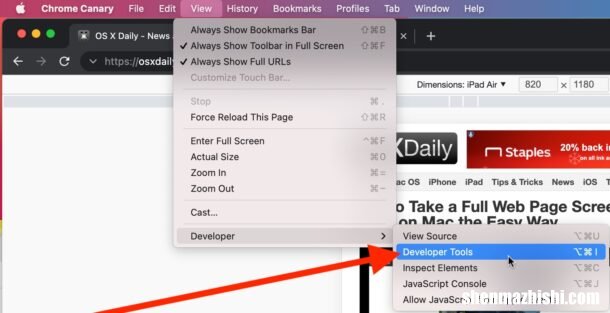
- 打开 Chrome 开发者工具(查看 > 开发者 > 开发者工具)

文章插图
- 单击开发人员工具抽屉中的响应式设计模式按钮

文章插图
- 向下滚动整个网页,以便加载所有图像(这对于捕获延迟加载图像很重要,这是一种用于加速网页的常用技术)*
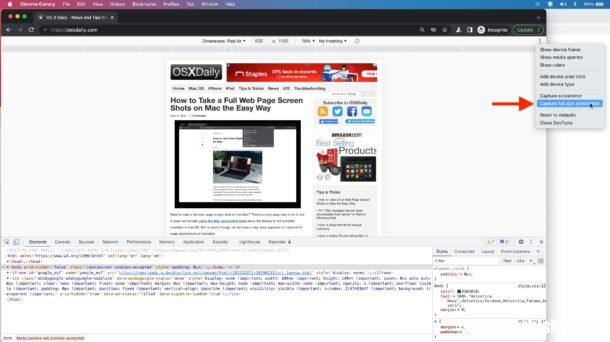
- 单击响应式设计工具右上角的三个垂直点,然后选择“捕获全尺寸屏幕截图”

文章插图
- 完整尺寸的屏幕截图将显示在您的默认 Chrome 下载文件夹中
捕获的屏幕截图的尺寸将根据您在响应模式下选择的设备而有所不同,例如,如果您选择 iPad Air 并拍摄 osxdaily.com 主页的全尺寸滚动屏幕截图,您的屏幕截图可能约为 2084 × 16439 像素 。显然较长的页面样式或
*
- 10首适合青少年朗诵的诗歌
- 电脑屏幕FHD与UHD显示器区别,那个更好?
- FHD对比IPS显示器:有什么区别?
- 图形用户界面完整指南 图形界面GUI是什么意思
- GPU与APU有什么区别,规格的全面比较
- 苹果Mac电脑怎么删除Chrome扩展程序
- 网飞 怎么取消Netflix每月自动付款
- 智能开关还是智能灯泡?家庭选择合适的智能照明
- google日历怎么用,10个你可能不知道的技巧
